
React is an open-source, front-end library to develop frontend web applications, it is JavaScript-based and led by the Facebook Team and by a community of individuals and corporations.
Setting up productive react development environment would need to configure tools like babel, webpack which are complex to configure for a new person in react environment. There are several tools that help to alleviate this problem out of which create react app is the easiest and finest tool with production grade configurations pre-built. The goodness of this tool is, it does not lock in and allows you to alter the configuration by ejecting the create react app.
React environment setup in Windows 10
Article Contents
Before installing the react environment at your window system, you should have installed windows Node.js.
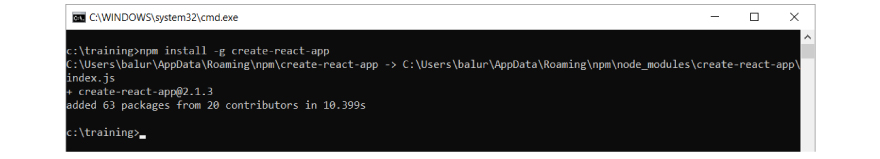
We will install a create-react-app using npm. On terminal run the install command shown below
npm install -g create-react-app

On successful installation you should see the output like above (note you create-react-app version may be different by the time you run this install command)
How to Test create-react-app?
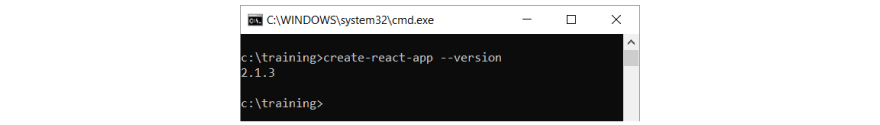
To test the create-react-app, run below command
create-react-app --version

Congratulations, you have successfully installed create-react-app
Running the first Hello World application
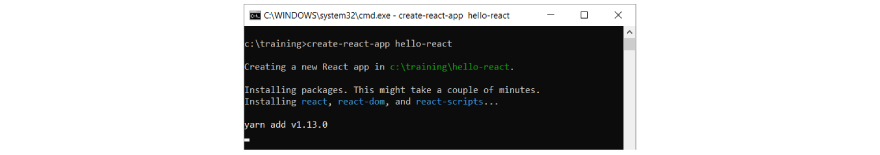
• Create react application using create-react-app command, using below command
create-react-app hello-react

This command creates a new folder named hello-react and creates all the files and setups the necessary libraries within this folder and makes the react project ready to be executed without any additional configuration
• Once project is created change into the project directory and run application using npm start command as shown below:
• npm start command starts webpack development server which in turn performs all the build process and opens a browser window and loads application URL which runs at http://localhost:3000/ by default.
You will see a window like below one which shows you the react icon and some text.
As discussed, create a react app comes with great tooling, one of the productive features is webpack hot reloading, which deploys the change on life and saves developers a lot of time to redeploy and reload work.
Let’s open the project and make some changes to see the experience of this great feature. We will go through the project structure to understand the importance of the file created by creating a react app.
Open the project which was created in the previous step in any JS editor, here you see the project is open in vscode editor. On to the left in the explorer section, you see file explorer which shows you several folders and files which were created by create-react-app. Let’s walk through them
- node_modules: This folder is managed by the node package manager (npm) and contains all the project library dependencies. Files in this folder should not be modified as the changes made are not guaranteed to be safe as updating/installing any other library can overwrite the changes made.
- public: This folder contains the assets that should be served publicly without any restrictions and contains files like index.html, favicon, manifest.json
- src: This is the folder that contains all your development code. As a react developer you spent a lot of time in this folder creating components and other sources of code.
Now let’s get into the files inside this folder. To start with index.js is the starting file of react js project where the execution on your code starts, this file injects the App component which is exported from App.js. All the output you see in the browser is resultant on this file, lets make some change to this file, we will edit the existing code with new changes as shown in below screenshot.
Save the file and switch back to browser to see the changes deployed and loaded as discussed, this one of the features of create-react-app to tooling setup.
With new changes your browser window should look like as:
How to uninstall create a react application?
You can uninstall any library or tool using npm uninstall. Perform below step to remove create-react-app installed previously
• On command prompt run
npm uninstall -g create-react-app



